本文为“字号·字重·字距”系列的第一篇,后两篇为:《字重——近几十年来中文版面发生的变化》《字距——近几十年来中文版面发生的变化》。该系列尝试通过深入考察文字版面中的基本要素,来探究技术变迁过程中,中文文字排版的各种得失。++“中文版面”这个概念非常宏大,本系列实际上着眼于一般性的、以文字为主的常规书籍的版面,兼谈电子媒介上用于阅读的长篇文章的版面。
一、书籍中的字号
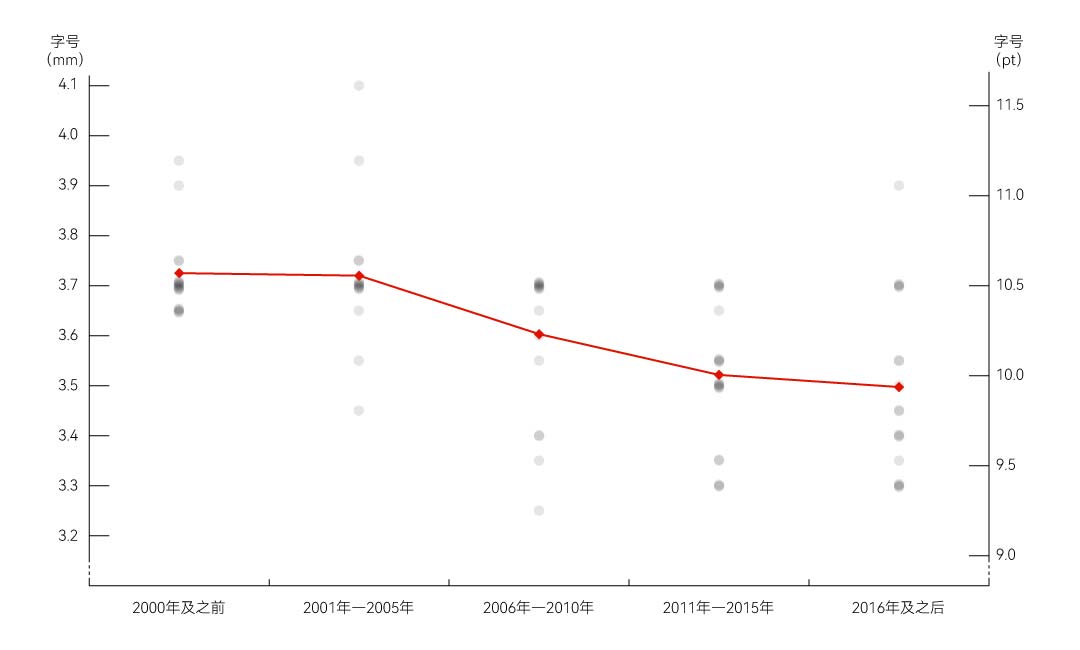
有较长时间的阅读经历的人或许能感觉到,近年来图书上的正文文字大小相比于十几年前的书来说,似乎是越来越小了。我统计了90本常规开本的图书✽✽指通常的16开或32开图书,特大开本和特小开本不做统计;样本来自五十余家不同出版社;时间跨度从1972年至2022年,其中2000年及以后73本;题材、体裁等无特别规律,但诗歌、画册等不是以长篇的文字段落为主的书被排除在统计范围外。的正文字号大小。1按照出版时间分类,确实能发现平均字号越来越小的趋势。

90本的样本量不算大,但已经可以看出一些端倪:书籍的正文字号,似乎从2005年左右开始明显变小,并且近年来有逐渐稳定在3.5mm(约10pt)左右的趋势。
本来在铅字时代,正文通常用五号字,大约相当于点数制的10.5pt(3.7mm左右)。比这更大一些的是小四号字,大约相当于点数制的12pt(4.2mm左右);更小一些的是小五号字,大约相当于9pt(3.2mm左右)。正文字号的选择极为有限。假如不用五号字,那么用小四号字就稍稍有些大,用小五号字又稍稍有些小。从统计数据来看,铅字时代印刷的书籍确实几乎无一例外地选择了五号字作为正文字号(测量数值是3.7mm左右)。
而随着计算机时代到来,软件为字体的无级缩放提供了可能,正文字号不再像以前那样只有一种选择。同时,点数制也逐渐取代号数制成为设计师们的度量标准。从实践上来看,在2005年左右之前,图书的设计似乎受铅活字时代的习惯影响较大,字号变化还不明显。2005年左右之后,字号的变化则丰富起来,设计师们探索了从9.5pt(约3.3mm)左右到11pt(约3.9mm)左右的各种字号,并越来越倾向于为正文选择较小的字号。
产生这一变化的原因可能是多样的:一方面,软件技术赋能了广大设计师更高的设计自由度,使他们可以去尝试铅字时代没有条件做到的事;另一方面,或许是随着物质生活水平的提高,人们对于物品的“精致感”的追求驱使了书籍设计选用较小的字号。
应该说,在现今的印刷技术条件下,较小的文字也能印刷得相当清晰,因而稍稍缩小字号也无妨。但是,我仍然好奇这种字号减小的趋势是否存在极限##从图表上来看确实有趋近于某个极限的态势。。毕竟对于阅读来说,“看得清”只是最低要求,除此以外,还需要“读得舒服”。太小的文字虽然看上去细巧精致,但读起来费劲。一味地追求“看起来好看”,就会顾此失彼,导致“读起来不好读”。
就我个人而言,对于书籍的正文阅读来说,9.5pt的字号基本是“读得舒服”的最低极限了※※考虑到不同的字体的字面和中宫大小会稍有差异,一些字体可能需要10pt才能读得舒服。。字号再小的话眼睛就要格外地用力去聚焦于文字之上,长时间阅读会很容易疲劳。(从现有的统计结果来看也鲜有设计师将正文字号设定在9.5pt以下。)因而除非是口袋本大小的图书,否则不应轻易尝试更小的正文字号。总的来说,书籍的正文字号在9.5pt左右至10.5pt左右这个范围内,能在“看起来好看”和“读起来好读”之间达到平衡。
当然,中文书籍的正文字号的平均值最终会稳定在多大的数值,或者说根本不会趋于稳定,而是会随着时代的变化时涨时落,这还是要看广大读者和诸多书籍设计师们能形成怎样的默契。
二、电子媒介中的字号
图书毕竟是静态的,各项操作还算容易。随着计算机和网络的发展,越来越多的阅读行为发生在线上。对于电脑、手机这些电子设备上的文字大小来说,情况就更加复杂了。
电子媒介下文字的大小通常以像素(px)为单位。然而,不同的设备的像素密度是不同的,用户也有可能使用不同的界面缩放比例,不同的屏幕的观看距离也各有差异。因此,在设计时设定为某一大小的文字,很难预测它在呈现到读者面前时会是多大。所幸大多数软件都提供了缩放功能,用户可以根据自身的情况来调整文字的大小,这是电子媒介相较于传统媒介的一大优势。
但这不意味着设计师可以放弃对字号的斟酌而把决定权完全交给读者,毕竟没有人会喜欢每打开一个页面就去重新调整一下文字大小。设计师仍然应该尝试把字号设定到对尽可能多的人来说都较为合适的数值。
需要指出的是,手机、电脑等设备的用户界面的文字和这些设备上的长篇文章的设计策略是不同的。用户界面通常由若干个零散的词语、短语组成,信息密度低,用户更多的是扫视而非阅读,因而字号稍小也无妨。而用于阅读的长篇文本则不同,它们文字密集,用户视线停留时间长,因而字号不能太小,否则读起来很累。现今有一些电子媒介上的文章页面似乎是没有搞清楚上述概念,把字号设置得太小,导致阅读体验不佳。
经过统计,目前比较主流的以文字或者图文为主的社交或资讯类网站,它们的正文字号为:知乎15px,豆瓣14px,微博14px,百度贴吧14px,虎扑14px,果壳16px,网易18px,新浪网18px,今日头条18px。⊙⊙以上均为网页版,手机客户端无法直接查看源代码,不予统计。统计时间为2023年1月,后续这些网站可能会修改设计。
从统计数据来看,网易、新浪、今日头条等传统的新闻类媒体(内容以长篇文章为主)选择的字号较大,阅读较为舒适;微博、贴吧等以短句和图片为主的网站选择的字号较小。但这个规律不是普适的,比如豆瓣、知乎等网站也有大量的长篇文章,但字号却设计得偏小,实际使用中要放大页面才能读得较为舒服。
本网站(字无字ú–Typography)的正文字号设定为20px++++详见《这个网站的排版(二、正文字号)》。,我相信在任何设备上都能看得清晰,读得舒服。(有时甚至可能字号还稍稍有些大。)
本系列的下一篇文章:《字重——近几十年来中文版面发生的变化》。
注 释
书籍正文的单个文字太小,不便直接测量,因而实际上采用的方法是测量连续的十个字的总长度,再除以十来获得单个文字的大小。不过,考虑到不同的字体的字面、中宫的大小不一定相同,因而即便测量数值大小相同,文字在视觉上的大小也不一定相同。⇧